#8 Experimental Camera
Kruger Cam
You can view my code here:)
Description
Our world is saturated with imagery and we look at different forms of visuals all through the day. How many of these many images are uplifting, boost your spirit, help you feel good about yourself and encourage you to do better? This camera lets you take pleasure in the little things. Add a positive caption to whatever you decide to shoot - yourself, your plant, pet, friend, etc. The choice is yours.
Inspiration

My experimental camera is based on collagist and conceptual artist Barbara Kruger's work, who I just realised is a Parsons alumnus. She is best known for using black and white photographs and overlaying them with declerative captions. She mostly used white text in either Futura Bold Oblique or Helevetica Ultra Condensed on stark flat red patches calling the attention of all viewers. Her direct media-centric and political statements, strong graphic style along with the use of personal pronouns like 'I', 'you' and 'we', make her work powerful and truly sensational. My camera is based on a particular piece, Untitled (Your Body is a Battleground) which is considered both a work of art and of protest.
Design Process

Before finalising on what I wanted my camera to look like, I wanted to explore the many possibilities of pixel and video manipulation within p5.js through many tutorials. Coming from an art history and design background, I wanted to simulate certain styles and aesthetics from the past. My initial ideas and sketches included:
- Using facial detection to stylise the subject's face to look like Henri Matisse's Large Faces.
- Isolating the body and changing the background to a sort of patterned wallpaper that would animate based on eye movement.
- Creating a painting generator that the user could pick which period of art history to be transported to, almost like they've been sent back using a time travel machine.
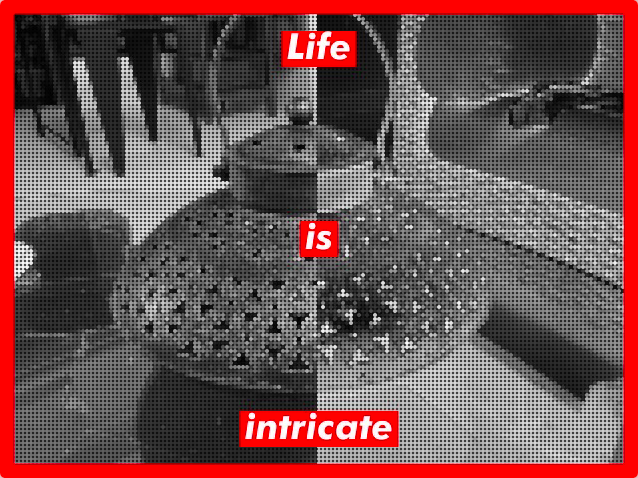
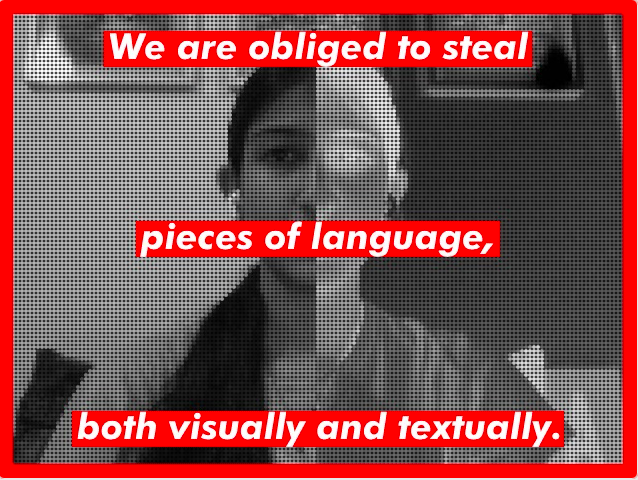
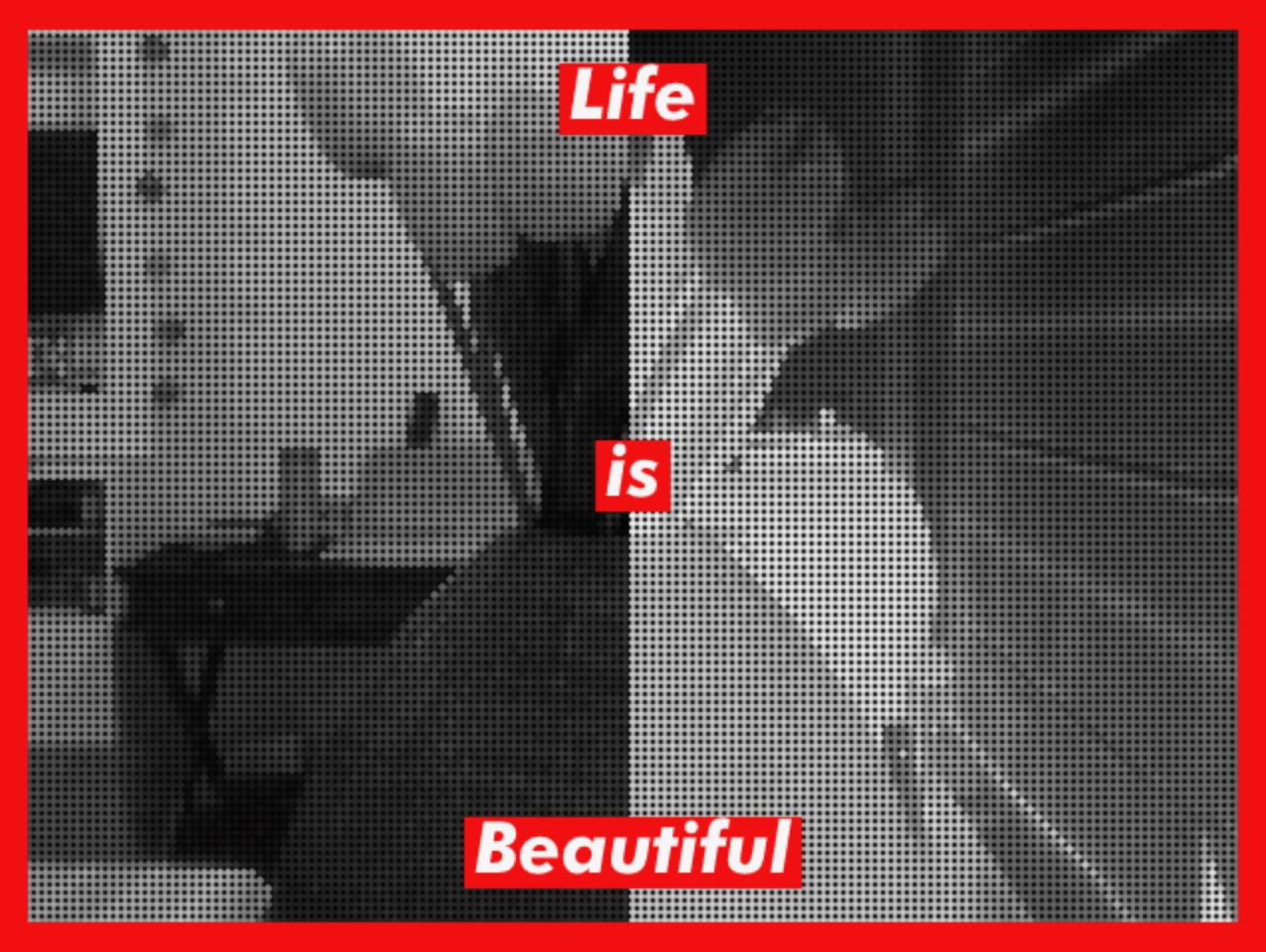
Images taken with my camera
.jpg?v=1637419463745)
.
.
.jpg?v=1637355702667)
.
.
.jpg?v=1637418352780)
.
.

.
.

.
.

.
.

Reflection
After completing this assignment, I came across this Code Red Campaign that used a similar Kruger themed picture generator to address the shame and taboo around menstruation in India. This was used an Instagram filter. I'm a bit disappointed that my idea isn't 'original' anymore, especially since it as an appropriation of Kruger's work. However, my intention behind this piece is totally different.
Camera Explorations
Storyboard Cam
I've always been fascinated by the 'making of' and behind the scenes of filmmaking. One of the most important stages in the visual development process is the storyboarding stage. This camera explores what present life of the viewer would look like as a storyboard.
You can try out this camera and view my code here

Psy Disco Cam
This psychadelic aesthetic incorporates an RGB glitchy effect with the background inspired from liquid marbling and acrylic drips, almost like the user is partying in a disco.

Pop Art Cam
Inspired by the PhotoBooth effects on the Mac OS, I tried creating a pop art camera that explores how both the size of dots and juxtaposition of colour help determine the visibility of the subject. Using the slider, users can change both the colours of the dots and the background.
You can try out this camera and view my code here

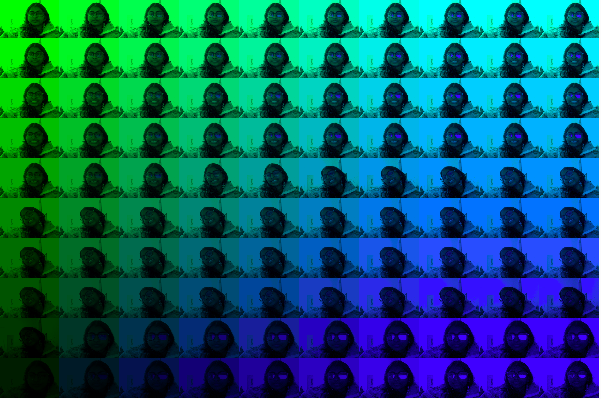
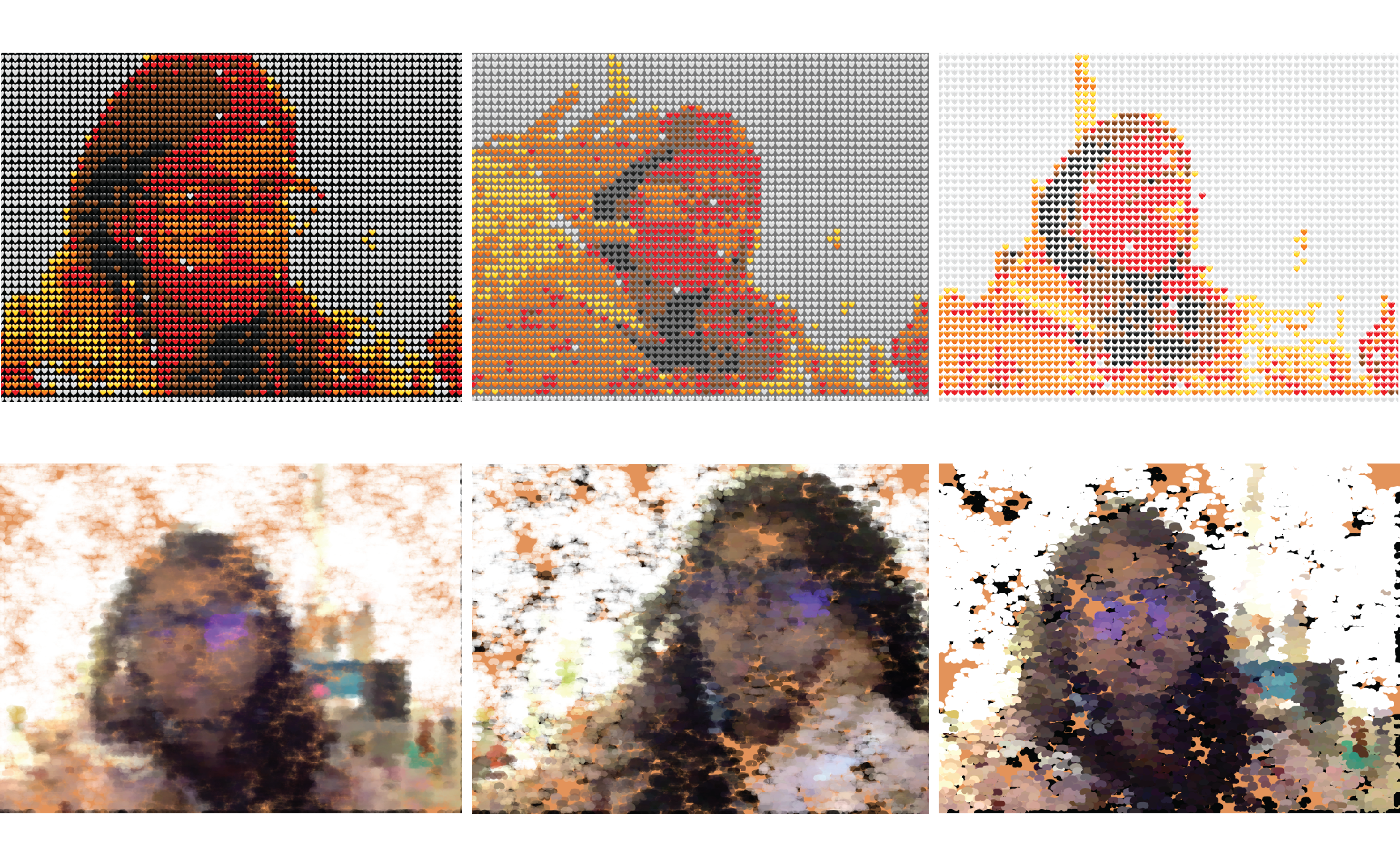
Emoji Cam
I love using the heart emojis, especially as a sequential row according to hue or shade. As an ode to the many number of times I've manually polarised photographs or used the cut-colour feature on Adobe Photoshop to split the colours, I coded this emoji cam to do the same. By using the slider, the background colour can be altered from black to white. Using white, yellow, orange, red, brown and black heart emojis to represent the various scales of brightness in the video feed, this camera has a very simple underlying message - spread love!
You can try out this camera and view my code here

Impasto Cam
This camera digitally simulates the oil painting technique, impasto where oil paint are laid in thick layers to create a likeness of the subject. The artist Vincent van Gogh is best known for this technique. Since oil paintings usually have an ochre underpainting, this canvas also begins with a flat background and strokes of colour are laid repeatedly over time, just like the process of painting. The slider can be used to manipulate the opacity or alpha value of the coloured strokes.
Credits
This project was created based on the tutorials provided on the Critical Computation website, and Coding Train's Video and Pixels Playlist.