#5 Bitmap Game
My garden
Hope you enjoy being me!
If the embedded sketch does not load, you can play the game here:)
You can view my code here:)
Description
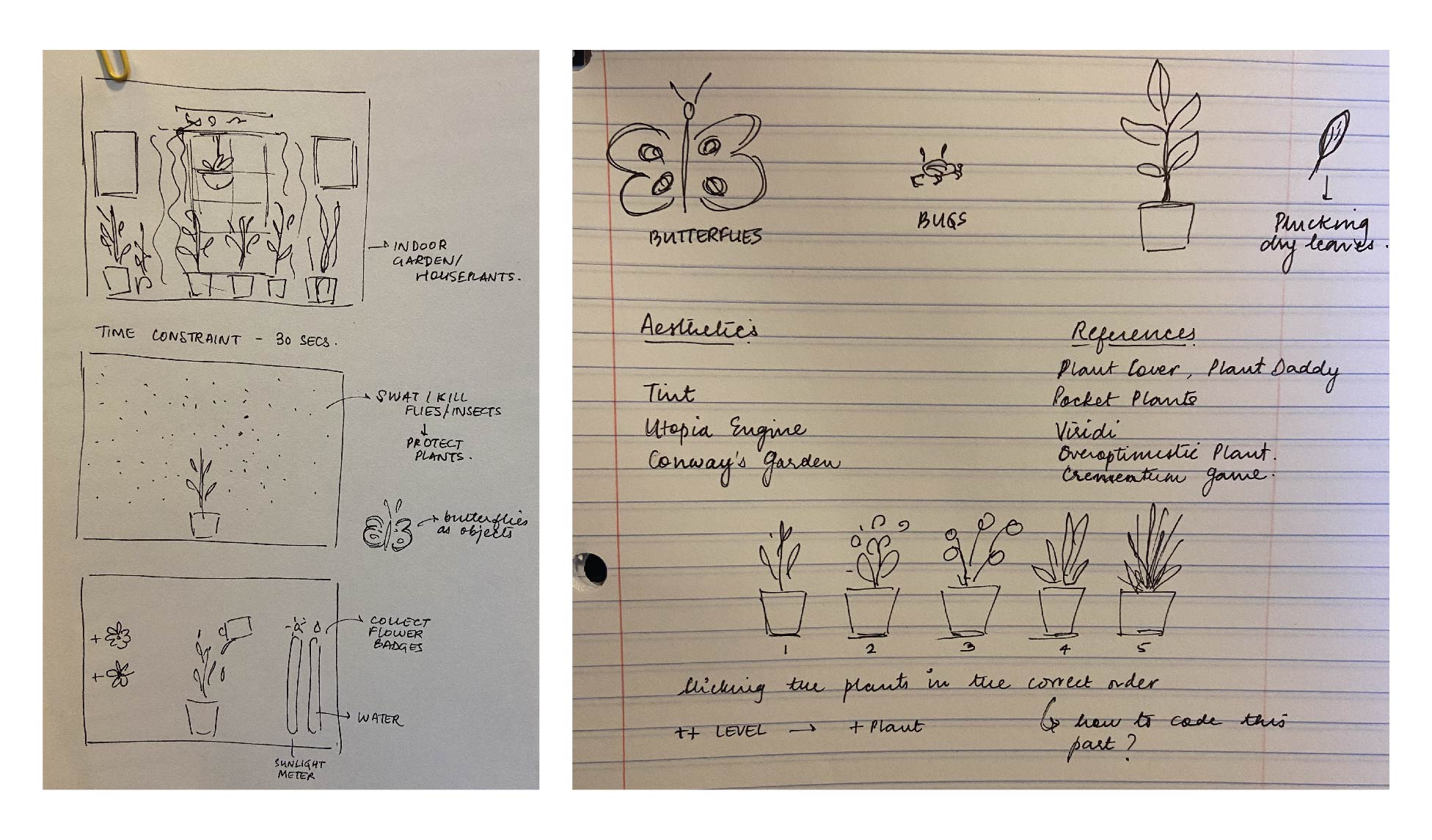
Based on my love for nature and foliage, I decided to work on an autobiographical game involving houseplants. The final game has three mini games: Flowers, Bugs and Leaves, in increasing order of difficulty.

When I first moved to New York City, I wanted to make my room more 'homely' so I bought a plant, Pilea, from Facebook Marketplace. Over the next two months, I bought so many more, lining my window sills with little pockets of green. My plants also give me a sense of responsibility as I am now in charge of them. I water them, pluck out dead leaves and keep them free of any bugs, before heading out for classes. The games I have designed are based on these daily activites.

- FLOWERS: Players must move their left and right arrows to move a basket and collect flowers within a span of 30 seconds. There is no win or lose in this game as it is intended to be a fun experience. Each time this game is played, the player will want to beat their previous score.
- BUGS: Players must click the flies to kill them, without killing any butterflies in the process. The game will end when 5 butterflies are killed or the time is up.
- LEAVES: The memory game is the most challenging of the three and requires both memory and a lot of patience. As a houseplant owner, I must remember what my plant needs are and when I water/fertilise them. This is abstracted into a memory game where the player has to find paired leaves. Unlike the usual memory games where the matched pairs stay on for the rest of the game, in my version, they stay on only if the next pair matches as well. Almost like a memory game within a memory game, the player must not only remember where the leaves are, but also where the matched leaves are. The game is over only when the player opens all matched pair consecutively. This can be frustrating at first, but it is kind of how life is - juggling a ton of things while remembering a ton more.
Design Process & Reflection
I created each game as separate files during the greyboxing stage by uing simple shapes - rectangles, squares and circles. I then put them all together at the end, added my switch statements and assets to better integrate them together.
- Game 1: FLOWERS
- Game 2: BUGS
- Game 3: LEAVES
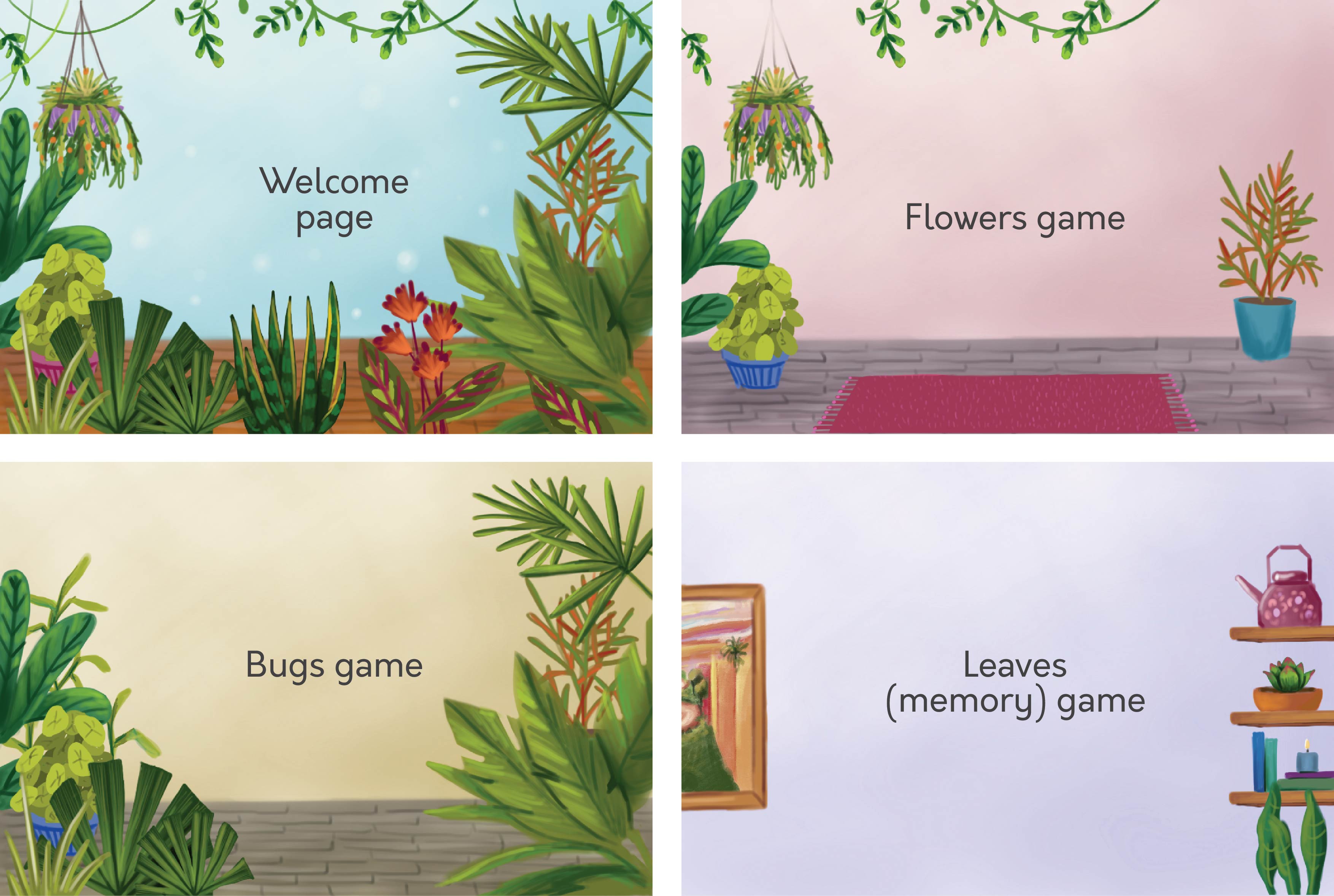
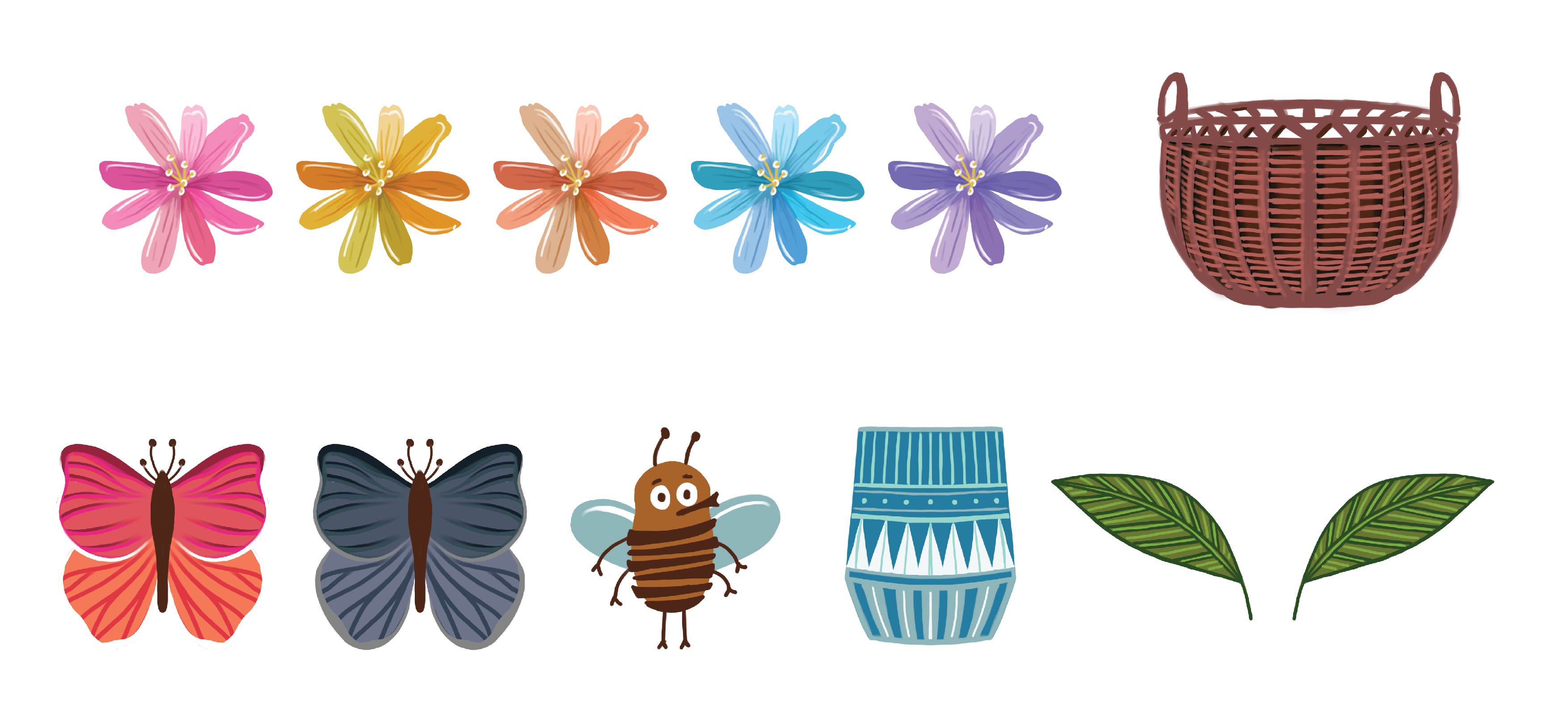
Creating assets
The landing page that players first see and each game have different backgrounds and room views. Some of the foliage is the the same with changes in the background or wall colour. The memory game is made to look like window panes. I tried adding a sound effect of a window opening and shutting with the movment of the tiles/cards but the assets were too heavy and the sketch was perpetually 'loading'.



Design Elements
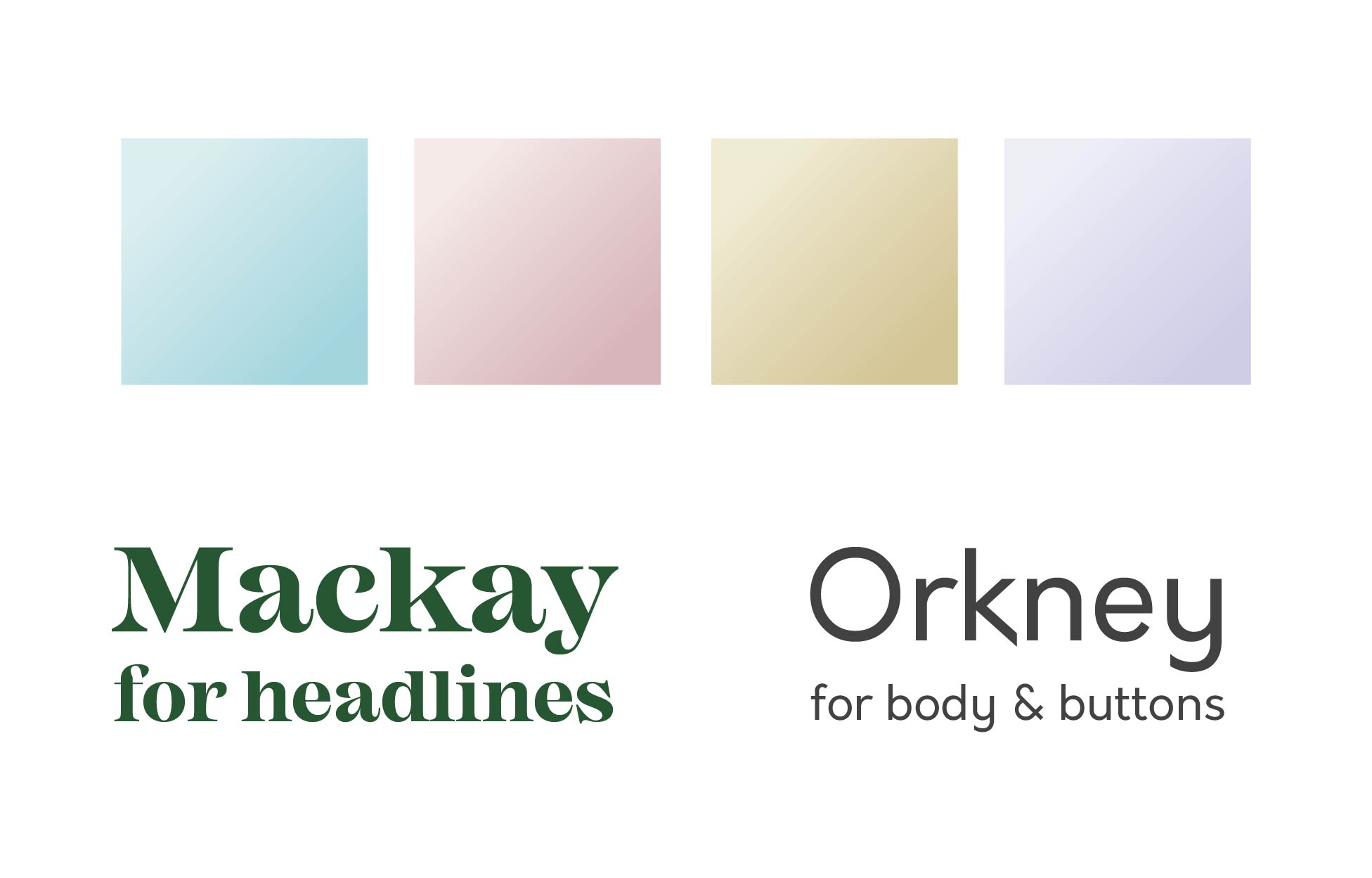
The colour palette was carefully selected so as to give enough contrast between the walls and plants, and the various moving elements on the screen such as bugs, flowers and butterflies. I drew each element on my iPad using Procreate The typefaces I chose to use for my game are Mackay for headlines and Orkney for body copy and the buttons.

Challenges I faced:
- creating the shuffling algorithm for the memory game
- adding delay
- adding sound
Play-testing
These were the questions I asked while peers played my game:
- - Were there any glitches you came across?
- - Could the UI be smoother?
- - Are the visuals confusing/could be improved?
- - any part too frustrating/ you didn’t feel like playing?
- - Would it be better with sound? (I tried adding sound but it was too heavy and didn’t load, but I can try figuring it out)
- - Would you like to view your scores/ high scores and compare with other players for the flowers game?
- - Did you have issues restarting/resetting the sketch?
- I think the UI and display were great and very easy to understand
- I immediately thought that that this was a beautiful game opener! I loved the overall aesthetic
- The UI looks so clean and professional! The instructions are clear and users can smoothly navigate through each scene.
- For the memory game - is there a way to win? I liked that it required us to remember quickly
- I wasn’t able to play long enough to notice any part that was overly frustrating.
- For the flower collecting part, do those purple flowers appear randomly? I got every purple flower in my basket and did not feel it challenging. You can increase the number so that the player will miss some of them
To explore next steps:
- how to pause the game, maybe by adding a button?
- storing a high score and allowing a player to view ranking/ previous scores
- integrating sound effects without the assets becoming too heavy
- considering how the game will be played on different devices
Credits
This project was created based on the tutorials provided on the Critical Computation website, and The Coding Train videos on Youtube. I wouldn't have been able to complete my game without the help of Sean Scanlan and Leffin from DT Study. They were of immense help in helping me clean up and make better sense of my memory game code.